-
Posts
696 -
Joined
-
Last visited
-
Days Won
4
Content Type
Profiles
Forums
Events
Posts posted by pzkpfw
-
-
Where it would be, is non-flat space.
Edit: snap
0 -
9 minutes ago, NeptuneSeven said:
...
This has already been accepted for publication by a significant publisher, although it will take some time to come to your attention. When it does, I would be happy to continue the conversation if any of you choose to do so.
...
Did they pay you, or did you pay them?
Who reviewed it?
0 -
(For what it's worth, in English I've only ever heard "nickname", not "nick". YMMV.)
0 -
3 minutes ago, Time Traveler said:
It seems I have disturbed many 'scientists' here. My apologies. I'll quit
That's also how you ended your last thread on this topic.
Nobody is disturbed.
I remember many many years ago at school, sitting on the step of a building watching someone about 150m away bouncing a basketball on the footpath. Thanks to the brick wall of the building they were outside, I was also hearing the ball hit the concrete.
They stopped bouncing the ball. And I heard one more bounce. Slightly jarring at first.
The distance was such that (like watching a movie where they sync up visuals and sound and ignore reality) I was seeing and hearing the bounce at the "same time", but of course the sound of each bounce was getting to me later than the sight.
None of this is new.
0 -
Did the Universe exist before brains?
0 -
I don't know about that, but if we treat 55 and 145 as lengths in metres, you could fit 450 average bananas between them.
2 -
Do authors pay to be published by them?
0 -
Web forums are more dangerous than the printed word, I'd say.
0 -
0
-
Can you use pipeclamps and bolts?
Glue is pretty one-way.
(Though drilling polycarbonate sheet for bolt holes can be tricky.)
0 -
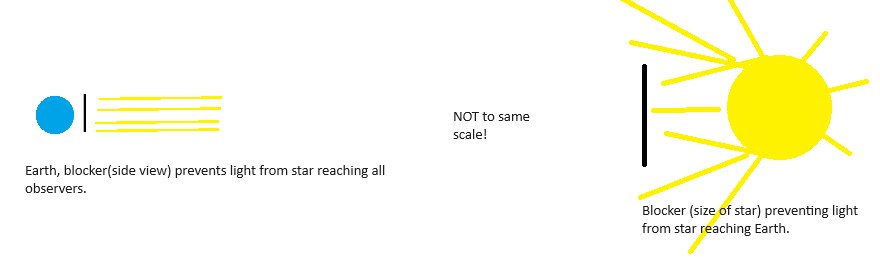
As a rule of thumb (i.e. close enough), you'd block Proxima Centauri from all viewers on Earth at the same time with a disk the diameter of Earth, if the disk is next to Earth, or the diameter of Proxima Centauri if the disk is next to that star.
Anywhere in between would be a ratio.
(Give or take a little gravitational lensing, and assuming everything stays still ... etc ...)
 0
0 -
Did you abandon your previous thread?
I'm assuming (not "suing"!) you mean JavaScript not POstScript here, too.
JavaScript has no sleep. The idea of blocking code in something built for the UI is an anathema. However, you can fake it.
The following works. It wraps the setTimeout in a promise, then uses await to block on it.
<html> <head><title>Not a great general purpose programming environment</title></head> <body> <script> ShowLine("You can't always get what you want."); function sleep(ms = 0) { return new Promise(resolve => setTimeout(resolve, ms)); } async function ShowLine(input) { for (let i = 0; i < input.length; i++) { await sleep(250); document.write(input[i]); }; } </script> </body> </html>
It seems to me you're really needing something else to do your programming with. (But you don't provide much detail to work with.)
1 -
setTimeout is async, i.e. it's non-blocking and will never work like this. The for loop would race ahead and make 100 setTimeouts all at once, then they'd all fire at more or less the same time, not 100 ms after each other.
Also, Endy0816 is right that the null cannot be used. You do need to call a function, or have a string that evaluates to code, or use a lambda (arrow function).
This works:
<html> <head></head> <body> <p>Test:</p> <script> let i = 100; setTimeout(ShowDot, 100); function ShowDot() { document.write("."); if (i-- > 1) { setTimeout(ShowDot, 100); } } </script> </body> </html>
If you want the first dot to show immediately, just replace the first:
setTimeout(ShowDot, 100);With:
ShowDot();See: https://developer.mozilla.org/en-US/docs/Web/API/setTimeout
0 -
Don't you already have a thread on this stuff over in Medical Science | Anatomy, Physiology and Neuroscience ?
0 -
This sounds like homework.
0 -
It's just sloppy language. From the point of view of a person anchored to the ground, another person might appear to lift in this scenario.
But it's not lift, it's more that the ground is "falling away from" the un-anchored person, and they continue to move as they did.
0 -
Just let it go.
It doesn't matter.
0 -
Occams' razor suggests that bigfoot isn't people wearing bigfoot costumes, it's bigfoot hiding by wearing black bear costumes.
1 -
33 minutes ago, Photon Guy said:
None that I can think of, but the point is that just because the lightspeed barrier can't be broken by conventional means doesn't mean it can't be broken period.
If new physics is required, how do you then answer the question in post #1 ?
0 -
-
From this post, it looks like you don't actually know the big bang theory.
It might be good to start with understanding current science, before deciding it's wrong.
1 -
Mostly I really hate time travel in any show. I generally can excuse one or two bits of magic in something (e.g. faster than light travel is pretty much required to make most Science Fiction work), but the implications of time travel are just too much for me.
Having said that, I recently watched Eureka. Pretty much all of the science in that show was just silly. But that then made it easier to accept the time travel episodes. It was all really just fantasy.
And the interesting bit of the time travel was that they kept the "timeline changes" in the show. That is, around half way through the run they altered their present by something they changed in the past ... never reverted it. So some characters went on in the show knowing about the "other timeline" and others only knew one. It was like the show was rebooted, with some characters knowing about the reboot.
1 -
38 minutes ago, Paulsrocket said:
.. However your odds of being correct are still 50/50 ..
I see we can add probability to the list of things you don't (can't?) understand.
0 -
There's also an element of "lies to children". The average person doesn't need a completely scientifically accurate explanation of something to the smallest detail. They just need to know "enough".
Like the friend of mine in college (= US high school) who put his motorcycle gloves in a microwave to "dry" them, and hurt his hands when he put them on.
It's like the difference between "education" by pop-sci youtube videos, vs University.
0



Calculating time for light clock time dilation ?
in Relativity
Posted · Edited by pzkpfw
No, because your math is gibberish.
Yes. And you don't even need math to see it. You are missing the point.
Top half of image: In the rest frame of the light clock (i.e. anything at rest with it: in the same train - in your unattributed image) the pulse of light is bouncing between A and B, travelling L back and forth. This is not about seeing the pulse of light, it's just doing what the pulse is doing.
Bottom half of image: Considered from a different inertial frame, one where the train and the light clock are moving from left to right, the pulse of light makes a different path, travelling D back and forth.
D is longer than L.
But the speed of light was earlier shown to be invariant. For the same pulses of light to travel from A to B at the same speed, over different distances: it must be that time is relative.
I really want this to be an "extra" as the above is so simple, so this is written as a spoiler.
Lest you think of the train as having absolute motion and the ground is absolutely still:
Note that there could be a second light clock on the ground. For the train, where the pulses travels on L, the ground clock's pulse travels on D. For the train's rest frame, it's the ground that has the slow time. Time dilation is reciprocal.
And further, note that time dilation and differential aging (e.g. see "twin's paradox") are different things. The above is just about time dilation.